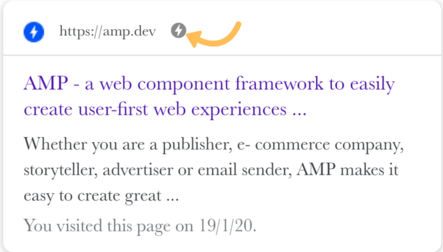
Sometimes when you google something on your phone, among the search results you must have noticed some web pages with an icon shaped like a lightning bolt. If you click on those, you will notice that those sites load remarkably fast. These webpages are referred to as “accelerated mobile pages” or AMP.

Google along with Twitter and some other media outlets developed accelerated mobile pages(AMP) to improve user experience across the web. These pages are designed for high-speed loading and enhanced readability. Since Google is increasingly used to make quick references while on the go, pages that load quickly are preferred by users. (You really don’t want to spend a minute waiting for a site to load when you’re searching for a place to go eat). AMP is one of the steps by google to quickly give the exact information searched for by a user.
Why is AMP important for your website?
As Google attempts to shave off precious milliseconds off the time to deliver the results, AMP pages usually tend to rank higher on mobile search results.
More and more searches are being made on mobile platforms and given the choice, visitors are likely to visit a fast loading site. With google marking the pages as AMPs AMPs are only going to get more popular. Studies have shown AMPs to be two or three times faster than non AMP webpages. While Google hasn’t expressed any interest in taking AMP to desktop search results, having your webpages optimized for AMP will definitely improve your site rankings and improve site traffic.
Google AMP – how it works
AMPs are basically a simple version of HTML, without using certain tags. CSS must be inline and is limited to a size of 50kilobytes. AMP pages do not support regular custom javascript. AMP pages with custom javascript will not be validated as an AMP page. Instead, the AMP format has custom tags that are focused on resource loading and ensuring the fast rendering of AMP web pages.
Essentially, you take a mobile-friendly web page and remove all the parts that take more time to load. When you implement AMP, they are generally hosted on your own domain,(with a link to AMP in the HTML tag of your standard webpage) but google is also giving a freely hosted cache platform as well. So most of the time you see an AMP in the search results, its a cached version hosted by google.
Even then, it is possible to get analytics using Google Analytics using an <amp-analytics> element. And the ad revenue goes to the original content creator.
Analytics and Ads on an AMP page
To get AMP analytics, it is important that you give users the option to opt-out of analytics and disclose how analytics collects and uses data. Even though AMP analytics have limitations compared to the standard, Google has promised to add more capabilities over time.
Unlike traditional AMP pages, since third-party JavaScript is not allowed in AMP pages, custom amp-ad component to your AMP page to show ads and monetize your amp pages. It’s important that ad placements don’t affect the overall user experience. Make sure that your first ad is placed below the fold, and ensure your ads are centered on the page.
AMP for WordPress

The official AMP plugin for WordPress was launched in December 2018 and allows fully integrated AMP publishing. It can automatically remove unused CSS to bring down the size to under 50 kilobytes. It offers 3 modes; Standard, Traditional, and Reader. While the Standard and Traditional modes are used for the entire sites, the reader mode is used for individual pages. In Traditional and Reader modes, there are two pages, one with a canonical URL and the other with a corresponding AMP URL. The compatibility tool will show the exact components on the site responsible in case automatic conversion is not possible.
Pros and cons of AMP pages
AMP pages are easy to read with a very clean interface. If a user wants to get some information really quickly, AMP pages will be really useful for them. And the pages load really fast.
For the end-user, AMP pages provide a great user experience. But, implementing AMP, getting analytics from them and monetizing it, that requires some work.
In the long run, AMP pages will definitely improve your SEO.

Criticism
Google developed AMP in response to Facebook Instant Articles and Apple news. But while Facebook Instant Articles and Apple News is specific to apps, AMP was developed for the entire web. While having obvious benefits, this has also raised considerable criticism. Critics have suggested that this is an attempt by Google to dictate how webpages are developed. Though AMP is a collaborative effort and an open-source program, they argue that this may result in the open web turning into something dictated by google. Even with all the initial criticism, more and more websites are adopting accelerated mobile pages and it looks like they’re here to stay.