In the dynamic world of mobile app development, Flutter has emerged as a game-changer opening a path towards a future where design and performance seamlessly converge. This open-source framework, developed by Google, has gained wide-spread recognition for its ability to create native applications from a single codebase, effortlessly catering to both iOS and Android platforms.
The attraction in Flutter lies in declarative programming paradigm, a welcome shift from conventional imperative method. Developers use Flutter to specify the desired user interface (UI) state, and the framework takes care of the underlying complexities intelligently, producing pixel-perfect interfaces, that can adjust to any scree size or orientation.

How does Flutter’s declarative programming paradigm differ from the traditional approach?
This declarative method encourages a more creative and intuitive design workflow in addition to streamlining the development process. Without having to constantly recompile, developers can experiment in real time with different UI elements and layouts, visualizing their changes quickly. With this increased flexibility, designers are able to explore their creativity and create visually stunning and engaging user experiences.
Performance: A Commitment to Excellence
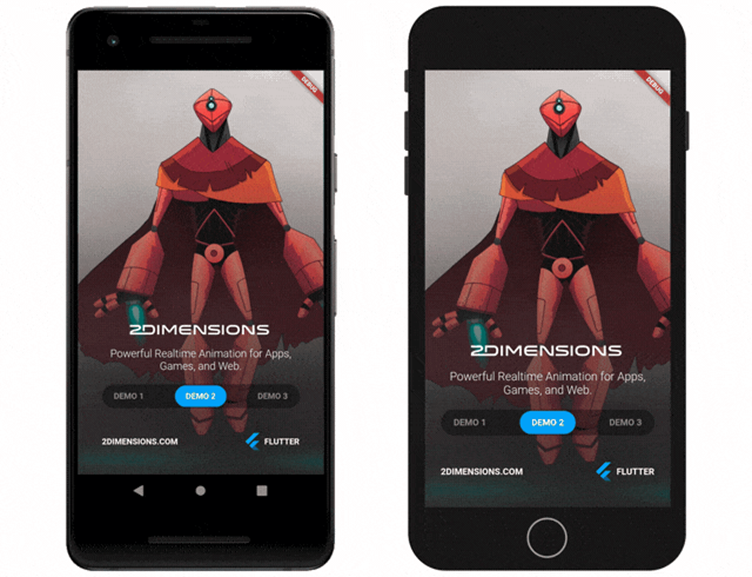
Beyond its design powers, Flutter shines brightly in the realm of performance. Flutter provides native-like speed by utilizing its powerful rendering engine, Impeller, to guarantee fluid interactions and smooth animations across a variety of devices. This commitment to performance extends beyond the UI, with flutter offering a suite of native API bindings that grant direct access to device capabilities, enabling developers to optimize resource-intensive tasks.
A Unifying force in App Development Landscape
The combination of effortless design and seamless performance has propelled Flutter to the forefront of mobile app development. Developers worldwide have embraced its simplicity and power, utilizing it to create a diverse range of applications, from social media platforms to e-commerce solutions.
Flutter’s influence is not limited to the mobile app development space, it also extends to the desktop and web domains. Now that Flutter online has been released, developers can use their knowledge of Flutter to make online apps that use the same codebase as mobile versions. Flutter’s cross-platform adaptability has increased its market share and made it a more appealing option for developers looking to streamline their app development processes.
What makes Flutter rendering engine Impeller special ?
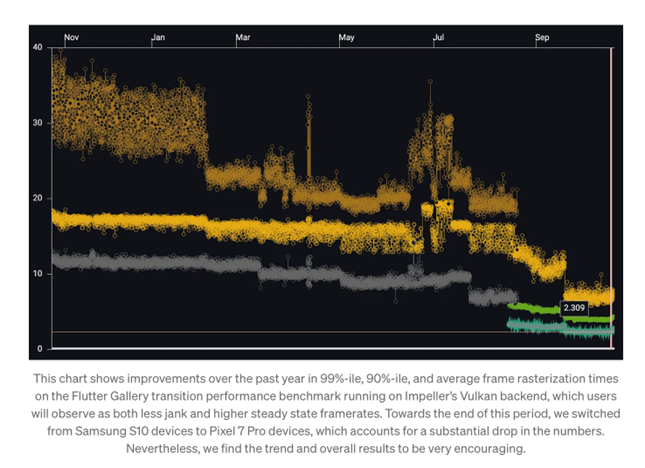
With the introduction of Impeller, Flutter takes a significant leap forward introducing a new rendering engine designed to address the challenges of delivering smooth and consistent frame rates.
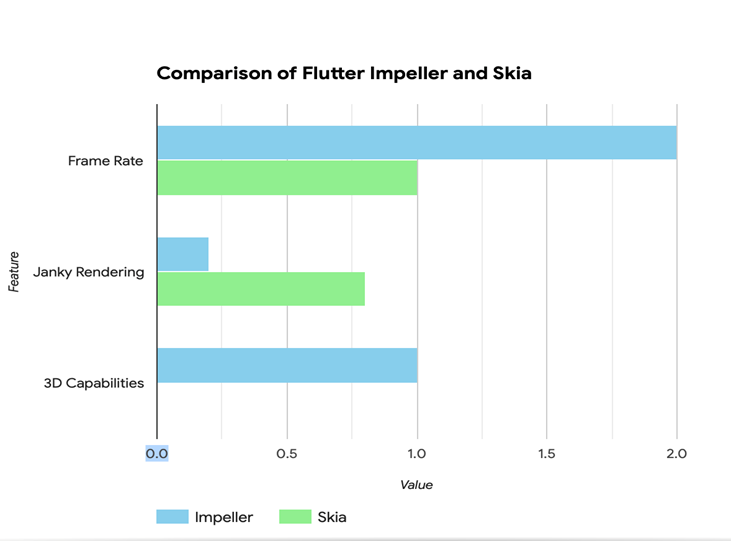
One of the primary concerns with Flutter’s previous rendering engine Skia, was its susceptibility to Jank particularly during complex animations or UI transitions. Jank refers to sudden drops in the framerate, causing choppy or unresponsive interactions. Impeller addresses this issue by adopting a fundamentally different approach to rendering.
How Impeller eliminates Janky Rendering?
Impeller leverages the power of precompiled shaders, replacing the dynamic shader generation employed by Skia. The pre-compilation process eliminates the need for runtime shader compilation, significantly reducing the overhead associated with rendering complex visuals. As a result, Impeller delivers smooth and more consistent frame rates, even under demanding workloads.

Unlocking 3D Possibilities The Impeller is also setting the stage for Flutter’s exploration of 3D graphics. As with Skia, Impeller’s foundation lays the foundations for integrating 3D elements into Flutter applications, whereas Skia focused primarily on 2D rendering. This is opening exciting possibilities for developers, who will be able to produce a truly interactive and engaging experience which has not been possible before.

What are the secrets of Flutter Performance Optimization?
While Flutter’s design principles lay the foundation for intuitive development, achieving optimal performance requires a more nuanced approach. Performance optimization entails identifying and addressing potential bottlenecks that could hinder the responsiveness and smoothness of the user experience. Key considerations include:
Widget Tree Optimization:
Minimize the depth and complexity of the widget tree to reduce overhead associated with rendering and layout calculations.
Animation Optimization:
Employ Flutter’s animation APIs judiciously, avoiding excessive animations that could strain the rendering engine.
Image and Asset Management:
Employ efficient image compression techniques and utilize asset bundles to optimize resource loading and reduce memory consumption.
State Management:
Use Flutter’s state management solutions effectively to avoid unnecessary state updates and maintain a responsive UI.
Profiling and Analysis:
Regularly utilize Flutter’s profiling tools to identify and address performance bottlenecks in specific areas of the application.
Apart from adhering to these fundamental principles, developers can delve deeper into performance optimization by employing advanced techniques such as:
Widget Caching:
Cache frequently used widgets to minimize the overhead associated with creating and destroying them repeatedly.
Lazy Loading:
Implement lazy loading techniques to defer loading of non-essential UI elements until they are required.
Background Isolates:
Utilize background isolates to offload computationally intensive tasks, preventing them from blocking main UI thread.
Platform-Specific Optimizations:
Explore optimizations to leverage the unique capabilities of each device and operating system.
Third-Party Libraries:
Leverage performance-optimized third-party libraries to enhance specific aspects of the application, such as networking or data handling.
Conclusion: A Beacon of Innovation
In conclusion, Flutter has emerged as a beacon of innovation in the mobile app development landscape, offering a compelling blend of effortless design and seamless performance. Its declarative programming paradigm, coupled with its cross-platform capabilities and commitment to performance, has propelled it to the forefront of mobile app development, empowering developers to create truly remarkable user experiences. As Flutter continues to evolve, its impact on the mobile app landscape is poised to grow even more profound, shaping the future of mobile app development.
We at Nuventure Connect, a top rated mobile offshore development company, offer Flutter services, ensuring cutting-edge solutions for innovative and seamless mobile app development.