By significantly cutting down on development efforts and time-to-market, Flutter has become a popular tool for developing cross-platform apps. It offers the performance of native apps and at the same time offers a huge potential for customizing UI. BLoC is a design pattern for coding with Flutter.
As iOS and Android developers started building apps using Flutter, they began with the Model-View-Controller(MVC) pattern they were familiar with. It keeps the UI(View) separate from the data(Model) and the business logic(Controller). The user interacts with the view, which then connects with the controller to fetch data from the model.
But soon, a new design pattern emerged, much more suitable for developing flutter. This is called the BLoC or the Business Logic Components and is similar to, or rather a variant of the MVC.
So what is BLoC?
BLoC is a design pattern for Flutter apps. It can be co-related to MVC or MVVM model and is recommended by Google for state management in Flutter. It was announced at Google I/O in 2018. This pattern separates design and logic and makes it easy to fix issues in design without affecting logic and vice-versa.
The pattern generally consists of 4 layers, each of which communicates directly only with layers above or below.
Application layers on BloC
UI is the first layer and is the layer that the user sees and interacts with. Any interaction, such as a click, creates an “event”. The event is then sent to the bloc.

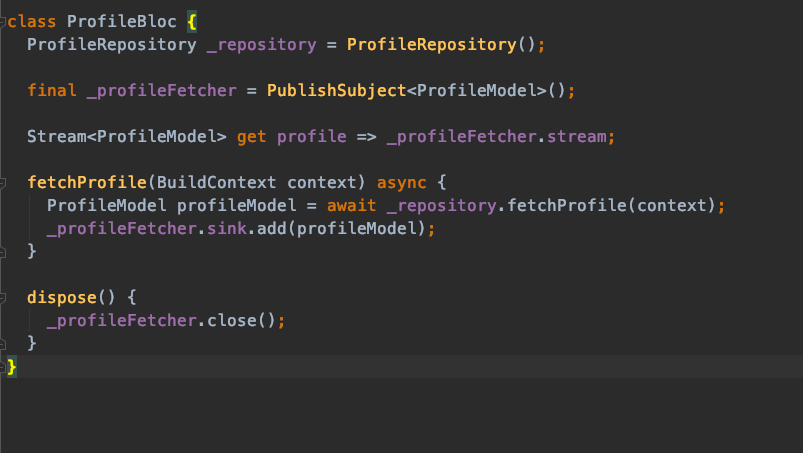
In crude terms, a bloc can be compared to the controller in the MVC model. It handles the communication between the UI and the data and has the business logic.

When this layer receives the event, it executes the business logic, and returns a “state”. A state is basically anything that needs to be changed. It could be some changes in the UI, or it could be something to do with the layer below. Bloc communicates with the repository when there’s a change in the repository.
Events and states are how communication happens between the UI and the bloc.
A repository is a layer between the data provider and the bloc. It gets the data from the database to the bloc. It may seem like the function is somewhat redundant, (I mean, why can’t the bloc fetch its own data?). But sometimes the data is spread across multiple sources. Or it needs to fetch data from different sources depending on conditions. Here the repository layer can clean things up a bit.
The last layer is the data provider.
In a crude analogy, you can compare it to how a computer functions. The UI is the input-output devices, the bloc is the CPU, and data is, well memory devices. Except may be multiple blocs and data sources.
Widgets in bloc library
You have to add the bloc library to your project to begin. To implement this pattern, you’ll be seeing these two widgets a lot.
BlocProvider
As the name suggests, a BlocProvider provides blocs. If there are many widgets in a single subtree, BlocProvider builds and provides Blocs to all of them.
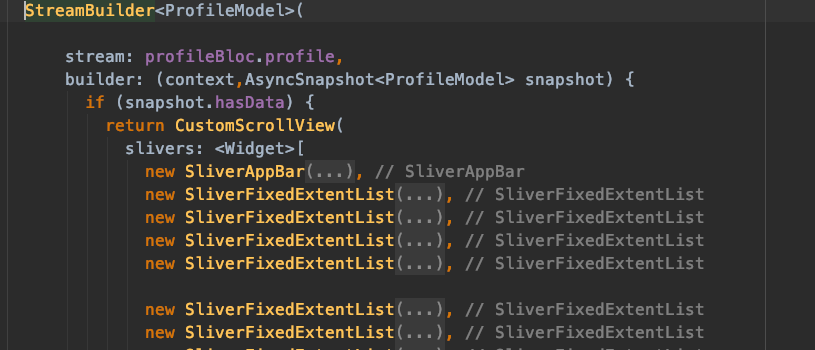
BlocBuilder
A BlocBuilder builds new blocs when there’s a change in state. It builds new widgets in response to change in state that may show up as new UI elements.
Advantages of bloc
Bloc was designed for clean coding, fast apps, and easy development. And this resulted in a design pattern that presented the following advantages.
Easy to separate UI from logic
As mentioned above, in bloc, design and logic are separated. This means developers can work on the same code base at the same time, and changes in design won’t affect the rest of the code.
Easy to test
The pattern is designed around three guiding principles or core values: simple, testable, and powerful. Flutter bloc is made of small components, each of which can be tested discretely. This makes it easy to test entire applications easily.
Reusability
The pattern makes it easy to reuse different components within the application and other applications.
Easy to work on
Using this design pattern, many developers can work on the same codebase at the same time. It is easy to understand and get acquainted with the code. And developers of varying skill levels can easily start working on it.
Disadvantages of flutter bloc
Lots of boilerplate code
Compared to other patterns, yes, but totally worth it for anything other than a small application.