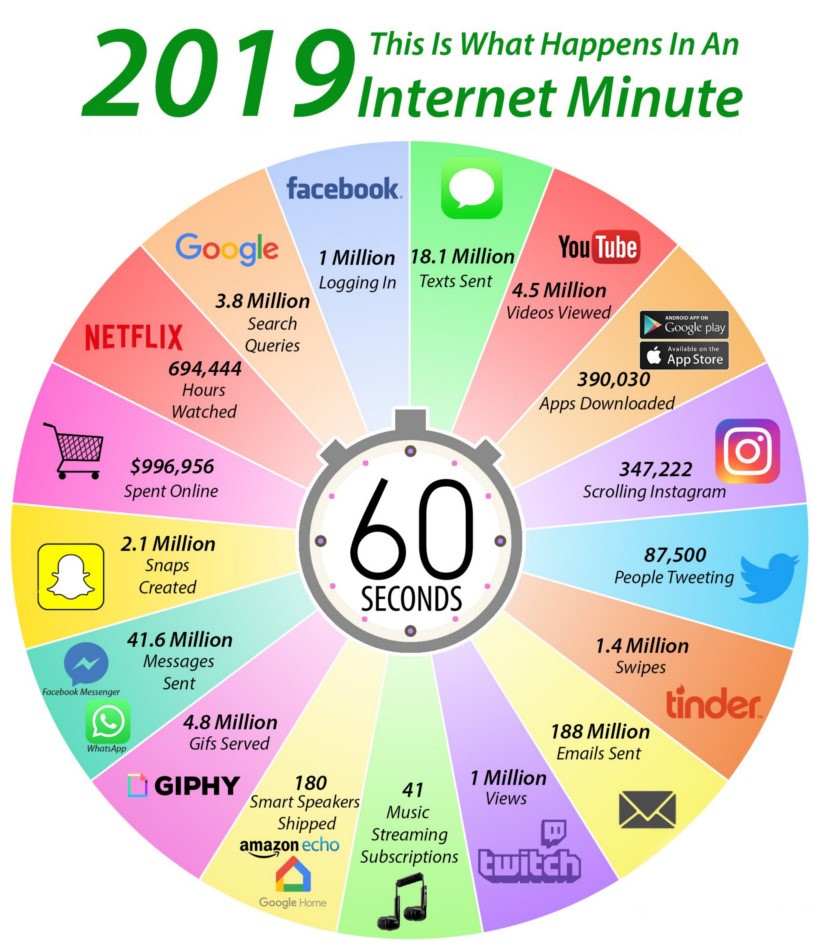
Since its birth, the Internet has been changing and impacting our lifestyle. The internet has given rise to various new industries, has improved the mode and effectiveness of communication, especially long-distance communication, impacted our lifestyle and even created millions of jobs. From voicing your opinions to watching movies or listening to songs to shopping your favourite perfume, from saying hi to your friend to finding a date, the internet plays a major role in making our life easier.
When the internet was introduced, the IT department used to manage websites. Now, web design is a separate industry. Web Design is more than image or text placement. A web designer has to consider the load speed, content placement, Search Engine Optimization and even has to consider how a website looks on multiple screens. Let’s have a brief look at the origin of web design.

Early 90’s
Text based single-column sites
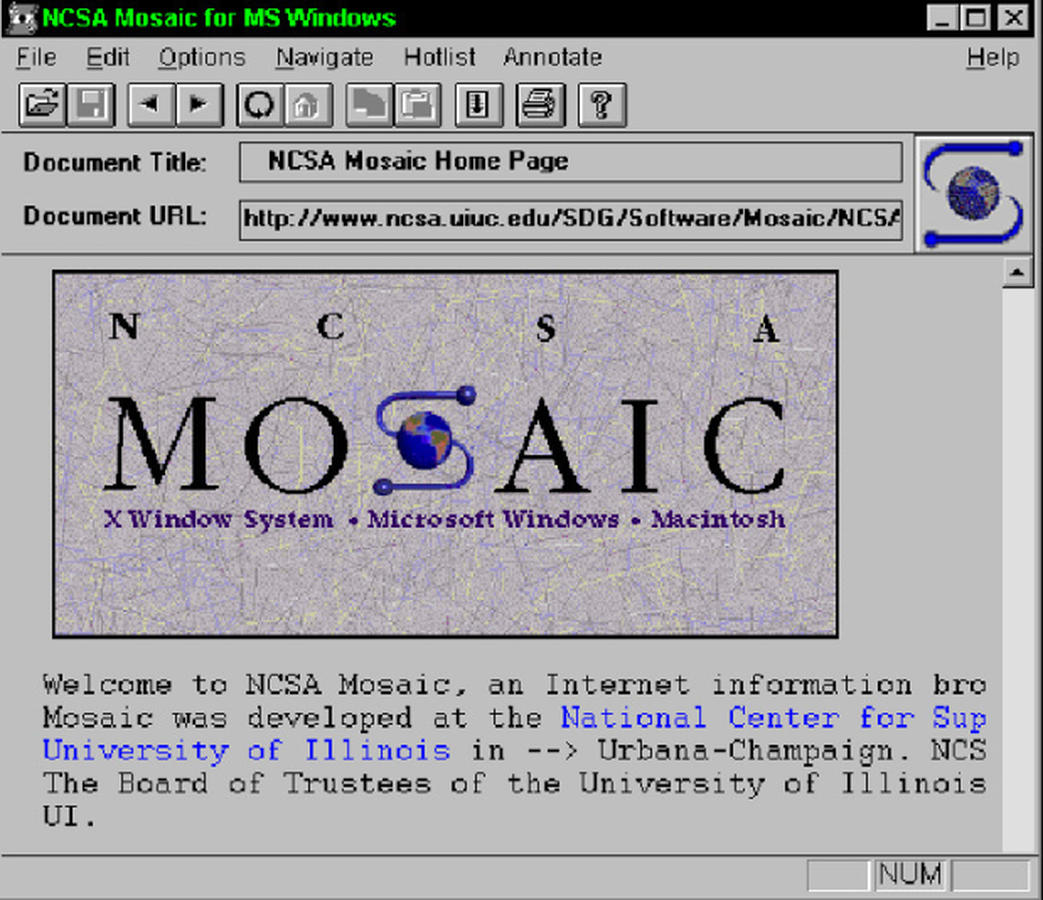
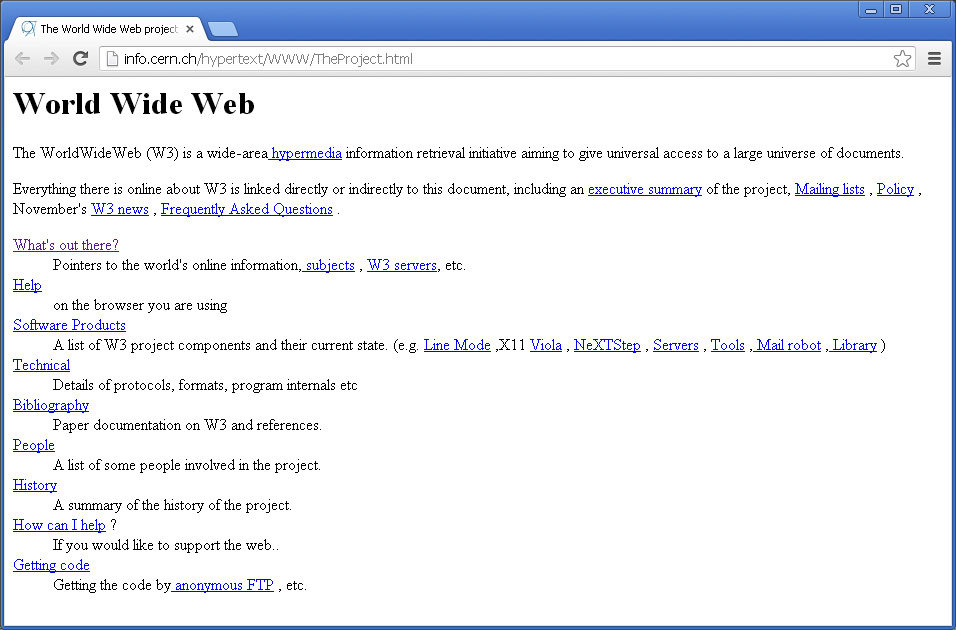
In 1990, Tim Berners-Lee, while working at CERN, the first website, proposed to create a global hypertext project. This gave rise to the first browser, WorldWideWeb which was later renamed as Nexus. The early websites supported only single column texts. The only splash of colour was the blue hypertext.


Mid 90’s
Table Structure
The table came in later, via HTML, giving a structure to websites. The original purpose of tables was to create a structure for numbers, but designers quickly used them to create site structure. The table structure was fragile but helped designers to align the website vertically. The tables paved the way for modern-day websites.
World Wide Web Consortium
In October 1994, an international committee named World Wide Web Consortium was formed, committing themselves to the improvement of the web. The organization set a few standards and guidelines for browsers to adhere to certain to HTML and DOM specifications. They had the vision to make the web a robust, scalable and adaptive technology. They had a mission of making the web framework for computation of knowledge and a communication medium.
JavaScript
JavaScript unleashed its power onto the internet and made a great impact on web design.JavaScript helped designers overcome the limitations of static HTML by allowing them to bring some motion to the web, giving birth to the “pop-up” window. The problem with JavaScript is that it has to load on top of the existing page, making the page to load slower. JavaScript is relevant even today, most notably with the front-end version known as JQuery.
Late 90’s
Flash
In 1996, Macromedia introduced Flash, a deprecated multimedia software platform used for the production of animations, rich internet applications, desktop and mobile applications, mobile games and embedded web browser video players. Adobe Flash was used to create vector graphics-based application to express something to the visitor in an attractive way. Flash offers cross-browser compatibility, image replacements for special fonts, interactivity and is lightweight. However, Flash has some disadvantages like longer loading time, the requirement of a plugin, mobile supportability and impaired accessibility.
Early to Mid 2000’s
CSS
During the year 2000, CSS hit the internet. Cascading Style Sheets or CSS describes how HTML elements are displayed on the screen, paper or in other media. CSS keeps the style separated from the structure, resulting in a smaller file size. The reduced file means reduced bandwidth, resulting in faster load time.
Rise of JavaScript
The year 2002 saw a rise of JavaScript (JS), though it was introduced in mid 90’s, with almost all browsers supporting it and using JS for page layouts. The rise of JS marked the appearance of forms.
Late 2000’s
Use of JavaScript and Ajax
The late 2000s saw the advent of Ajax, a new technique for creating a better, faster and interactive web application with the help of XML, HTML, CSS and JavaScript.
HTML5
HTML5 was introduced with a design focus. The technology provided elegant forms, cleaner markup/improved code, consistency and provides support for a rich text element.
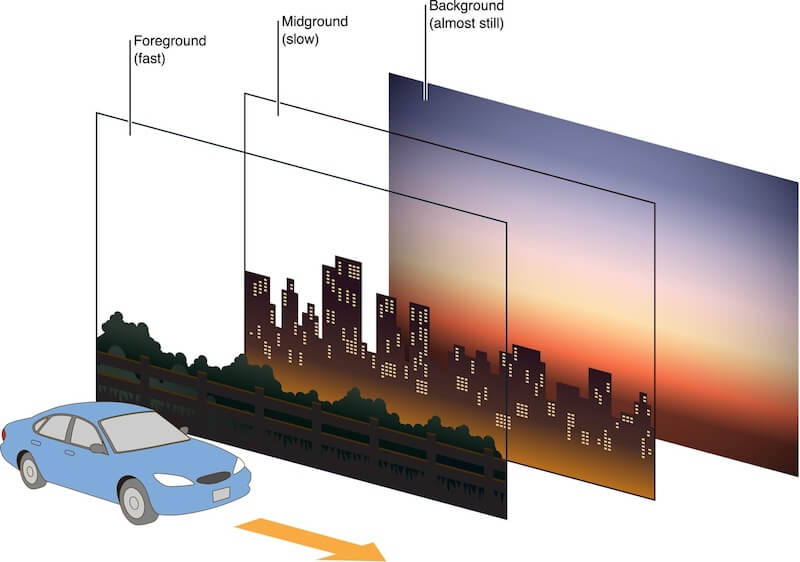
Parallax Design
Parallax scrolling design is a special scrolling technique used in background images throughout a web page to move slower than the foreground image. This adjustment of the speed creates an illusion of depth in this two-dimensional website.

2010 – Present Day
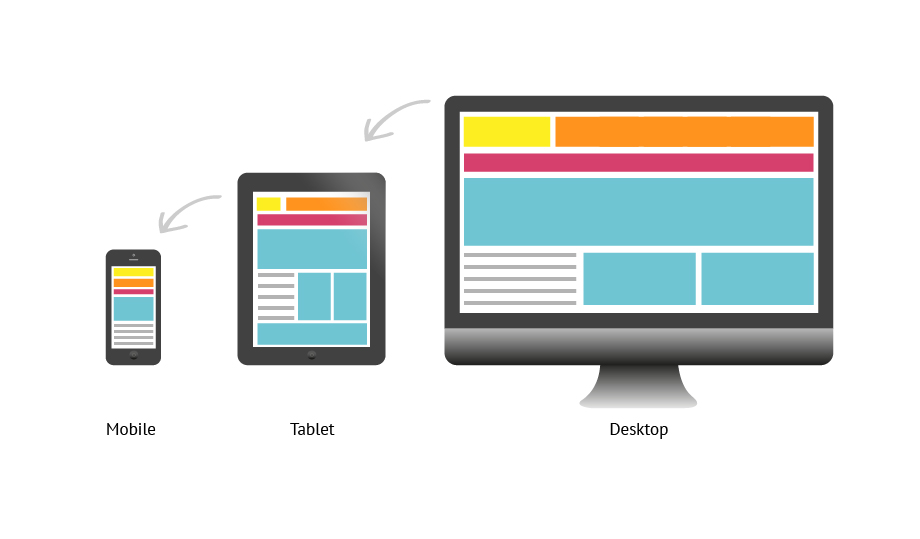
Mobile Web
In 2010, Ethan Marcotte, a web designer, brought the concept of responsive web design. The first mobile browser was brought by Mobile Safari. Grid frameworks like Bootstrap and Foundation are used to build responsive web pages.

Flat Designs
Minimal is often beautiful. And thus, flat design is the trend of the present day. Flat design minimizes the usage of stylistic elements. The design drops shadows, embossing, subtle textures and gradients behind while focusing on simple elements, clean layouts, sharp typography and solid colours. The design interface is effective in quickly conveying information.

Today, website design is a huge business. Web Designs are more complex, yet they are less cluttered. Websites during the initial years were hard to navigate. Today, a well-designed website plays a major role in the success of a business.